1. Jakob’s Gesetz — Gesetz der Gewohnheit
Menschen sind Gewohnheitstiere und übertragen ihre Erfahrungen mit einem vertrauten Produkt oder Service auf ähnliche Produkte oder Services. Es ist deshalb entscheidend, auf bereits vorhandenen mentalen Modellen aufzubauen, um die Nutzererfahrung zu optimieren.
Beispielsweise suchen viele Nutzer:innen automatisch nach einer Suchfunktion an einer bestimmten Stelle auf einer Website (meist oben rechts). Das ist ein gelerntes Muster. Wenn aber eine Webseite als verwirrend empfunden wird, verlassen die meisten Nutzer:innen die Website wieder schnell, der “zurück”- Button ist schliesslich immer an der selben Stelle im Browser, nämlich oben links.
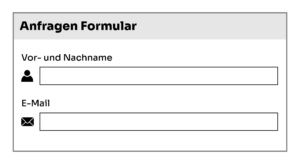
Auch erwarten Nutzer:innen, Formulare auf eine bestimmte Weise auszufüllen. Beispielsweise wird zuerst der Name und dann die E‑Mail-Adresse eingegeben. Dies sollte also beim Entwerfen von Formularen für Websites oder Anwendungen ebenfalls berücksichtigt werden.

2. Fitts’ Gesetz
Dieses Gesetz besagt, dass Interaktionen mühelos und unkompliziert sein und minimalen Aufwand erfordern sollten. Deshalb sind beispielsweise Grösse und Platzierung von Touch-Targets entscheidend, damit Nutzer:innen sie leicht erkennen und präzise auswählen können.
Implikationen für UX:
- Touch-Targets müssen so gross sein, dass die Nutzer:innen sie leicht erkennen und präzise auswählen können.
- Touch-Targets müssen einen ausreichenden Abstand zueinander haben.
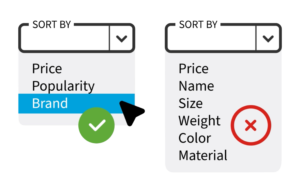
Das Gesetzt findet aber beispielsweise auch bei Drop-Down Listen Anwendung: Je länger die Liste, desto komplizierter die Auswahl.

3. Hicks Gesetz
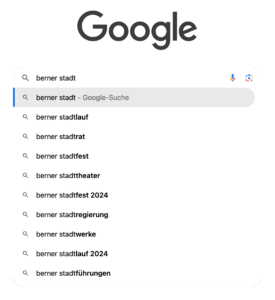
Hicks Gesetz besagt, dass die Entscheidungszeit mit der Anzahl und Komplexität der verfügbaren Wahlmöglichkeiten steigt. Indem weniger Auswahlmöglichkeiten geboten und komplexe Aufgaben in kleinere Schritte unterteilt werden, wird die Nutzerführung vereinfacht. Eine klare Strukturierung von Informationen und Optionen erleichtert also die Nutzung und Entscheidungsfindung. Ein gutes Beispiel hierfür ist die Google Suchfunktion. Es gibt nur ein Suchfeld, die Resultate können erst in einem zweiten Schritt gefiltert werden.
Ein klassischer Ansatz, um Hicks Gesetz zu nutzen, besteht darin, den Nutzer:innen eindeutige visuelle Signale zu bieten, die ihnen bei der Entscheidungsfindung helfen. Durch den gezielten Einsatz von Farben und visuellen Elementen können Designer:innen wichtige Auswahlmöglichkeiten betonen und es den Nutzer:innen erleichtern, schnell die optimalen Optionen zu erkennen.

4. Postels Gesetz — Robustheitsprinzip
Menschen sind im Vergleich mit Maschinen inkonsequent, fehleranfällig und von Emotionen gelenkt. Deshalb ist vorausschauende Planung wichtig: Es sollte mit allen erdenklichen Eingaben und Fähigkeiten vorweg gerechnet werden, damit eine zuverlässige und zugängliche Benutzeroberfläche gewährleistet werden kann. Beispielsweise sollte Software so geschrieben werden, dass sie mit jedem vorstellbaren Fehler umgehen kann, egal wie unwahrscheinlich er ist.
Obwohl Postels Gesetz ursprünglich mit Netzwerkprotokollen in Verbindung gebracht wird, lassen sich seine Grundsätze hervorragend auf das UX-Design übertragen, um robuste und benutzerfreundliche Erlebnisse zu schaffen.
Validierung von Benutzereingaben
Beim Entwurf von Formularen oder Eingabefeldern ist es entscheidend, Benutzereingaben grosszügig zu akzeptieren. Nutzer:innen geben Informationen meist in verschiedenen Formaten ein und können kleinere Fehler machen. Durch die Implementierung einer nachsichtigen Eingabevalidierung, wie beispielsweise das automatische Formatieren von Telefonnummern oder das Autovervollständigen von Feldern in Formularen, können Designer:innen Benutzerfrustration und Fehler minimieren. Wenn es jedoch darum geht, Rückmeldungen an die Nutzer:innen zu geben, sollten sich Designer:innen an strenge Standards halten und Informationen konsistent und klar präsentieren.
Dieser Ansatz ermöglicht es, dass Nutzer:innen auch bei kleineren Fehlern oder Abweichungen in ihren Eingaben ein reibungsloses und frustrationfreies Erlebnis haben. Die Konsistenz in der Darstellung der Rückmeldungen stellt dabei die Qualität und Verlässlichkeit der Benutzeroberfläche sicher.

5. Ästhetik-Usability-Effekt – Gesetz der Schönheit
Ein ästhetisch ansprechendes Design löst eine positive Reaktion im menschlichen Gehirn aus und verbessert die Wahrnehmung der Nutzer:innen. Kleinere Usability-Probleme werden oft toleriert, wenn das Design ästhetisch ansprechend ist, was die Bedeutung eines ausgewogenen Verhältnisses zwischen Ästhetik und Funktionalität betont. Die visuelle Gestaltung zielt also darauf ab, eine positive Benutzererfahrung zu schaffen und Usability-Probleme zu minimieren.
Apple macht hervorragende Arbeit bei der Nutzung des Ästhetik-Usability-Effekts. Die Firma investiert stark in das visuelle Design ihrer physischen Produkte sowie ihrer Software, was dazu beiträgt, eventuelle Nutzbarkeitsprobleme zu kaschieren.

6. Restorff-Effekt — Isolationseffekt
Eine klare visuelle Hierarchie und Unterscheidbarkeit von wichtigen Informationen und Aktionen sind entscheidend, um die Aufmerksamkeit der Nutzer:innen zu lenken. Wenn ein Element durch Farbe, Grösse oder Form hervorgehoben wird, wird es leichter im Gedächtnis behalten als andere Elemente, die darauffolgen. In der Praxis können Designer:innen den Restorff-Effekt nutzen, um wichtige Elemente in einer Benutzeroberfläche hervorzuheben.
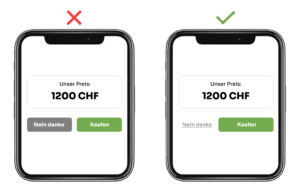
Wenn mehrere gleichartige Objekte zusammen präsentiert werden, wird das Objekt, das sich von den anderen unterscheidet, am ehesten erinnert. Daher sollte sich beispielsweise der Call-to-Action (CTA) Button durch einen anderen Stil, eine andere Grösse, Farbe oder Position abheben:

Unsere Buchempfehlungen zum Thema UX
“Laws of UX” von Jon Yablonski
Laws of UX” von Jon Yablonski ist ein informatives Werk, das sich mit den grundlegenden Prinzipien des User Experience Designs auseinandersetzt. Das Buch bietet eine tiefgehende Erörterung verschiedener psychologischer Gesetze, die das Nutzerverhalten im digitalen Raum beeinflussen, und zeigt auf, wie diese Erkenntnisse effektiv im Designprozess angewandt werden können.
“Don’t Make Me Think, Revisited: A Common Sense Approach to Web Usability” von Steve Krug
Don’t Make Me Think, Revisited” von Steve Krug ist ein unverzichtbarer Leitfaden für die Gestaltung benutzerfreundlicher Websites. Das Buch ist ein Klassiker, wenn es um das Thema UX geht. Krug erklärt, wie man Websites so gestaltet, dass sie intuitiv verständlich sind und den Benutzenden das Suchen und somit, wie im Titel des Buches versprochen, auch das Denken ersparen. Er betont die Bedeutung von klarer Navigation, verständlicher Informationsarchitektur und intuitiven Benutzerinteraktionen. Durch praxisnahe Beispiele und leicht verständliche Ratschläge zeigt Krug, wie man das Nutzererlebnis verbessern kann, indem man die Prinzipien der Usability in den Designprozess integriert.
“100 Things Every Designer Needs to Know About People” von Susan Weinschenk
Dieses Buch konzentriert sich auf die Psychologie hinter dem Design. Weinschenk präsentiert eine Sammlung von 100 Erkenntnissen aus der Verhaltensforschung und der kognitiven Psychologie, die für Designer relevant sind, um bessere Nutzererfahrungen zu schaffen. Das Buch deckt eine breite Palette von Themen ab, darunter Wahrnehmung, Aufmerksamkeit, Gedächtnis, Emotionen und Motivation. Die Themen sind in klare Kapitel geordnet und mit sehr vielen konkreten Tipps angereichert. Von dem Buch gibt es auch bereits einen zweiten Teil.
Und eine Buchempfehlung zum Thema UI
“Refactoring UI” von Adam Wathan und Steve Schoger
Dieses Buch enthält buchstäblich alles, was man zum Thema Webdesign wissen sollte, komprimiert in kurze, leicht zu lesende Kapitel. Es ist ein praktischer Leitfaden, der sich darauf konzentriert, das visuelle Design von Webanwendungen und Benutzeroberflächen zu verbessern. Das Buch bietet zahlreiche Tipps, Tricks und praktische Ratschläge für Designer und Entwickler, um das Aussehen und das Gefühl ihrer Projekte zu verbessern. Wenn also Interesse an UI besteht, ist das Buch definitiv einen Blick wert!






