Im Zeitalter der Digitalisierung gelten Daten als die neue Währung. Wer eine erfolgreiche Geschäftsstrategie realisieren möchte, setzt auf eine Online-Präsenz. Der Aufbau einer ansprechenden Website ist erst der Anfang. Werden Besucher durch kluges Marketing und eine optimierte User Experience (UX) zum Verbleiben auf der Website motiviert, steigt auch die Chance für eine Conversion. Bei dieser letzten Meile wird das richtige Design eines Formulars oft unterschätzt. Denn die richtige UX bei den Formularen macht aus den Interessenten von heute die Kunden von morgen. Hier sind unsere TOP Insights zu diesem Thema:
Weniger ist mehr!
Bei der Gestaltung von Formularen ist die Beschränkung auf relevante Infos von grosser Bedeutung. Schliesslich geht es hier nicht um eine Steuererklärung. Je weniger Aufwand die Nutzer haben, desto wahrscheinlicher füllen sie das Formular aus. Eine übersichtliche Anzahl an Eingabefeldern erleichtert den Prozess und erfordert eine geringe Bearbeitungszeit. Für qualitativ hochwertige Leads ist eine angemessene Anzahl an Feldern eine wichtige Voraussetzung. Ist das Formular zu kurz, fehlen Informationen. Ist es zu lang, wird es nicht ausgefüllt. Wie detailliert die Informationen sein müssen, hängt vom Ziel ab, welches das Formular verfolgt.
Tipp: Reduzieren Sie beim Erstkontakt das Formular auf das Nötigste (z.b. E‑Mail-Adresse) und verlangen dann in einem zweiten Schritt die restlichen Daten.

Der Ort ist entscheidend!
Befindet sich das Formular direkt auf der Landingpage, reduziert das die Reibungsverluste im Lead-Generierungsprozess. Besucher der Website müssen nicht erst nach unten scrollen, um das Formular zu sehen. Sie werden direkt abgeholt und haben das Angebot vor Augen.
Achte auf die Reihenfolge!
Es gilt: die einfachen Dinge zuerst. Komplizierte Fragen und sehr persönliche Angaben gleich zu Beginn eines Formulars schrecken User:innen ab. Eine bessere Conversion Rate bei Webformularen wird erreicht, wenn die Formulare mit einfachen Fragen oder unpersönlichen Angaben beginnen.
Tipp: Frage zuerst, was die User:innen wollen. Erst danach, was du, wissen möchtest.
Make it nice!
Auch das Webdesign des Formulars spielt eine Rolle. Wie beim Restaurantbesuch gilt hier die Devise: Das Auge isst mit.
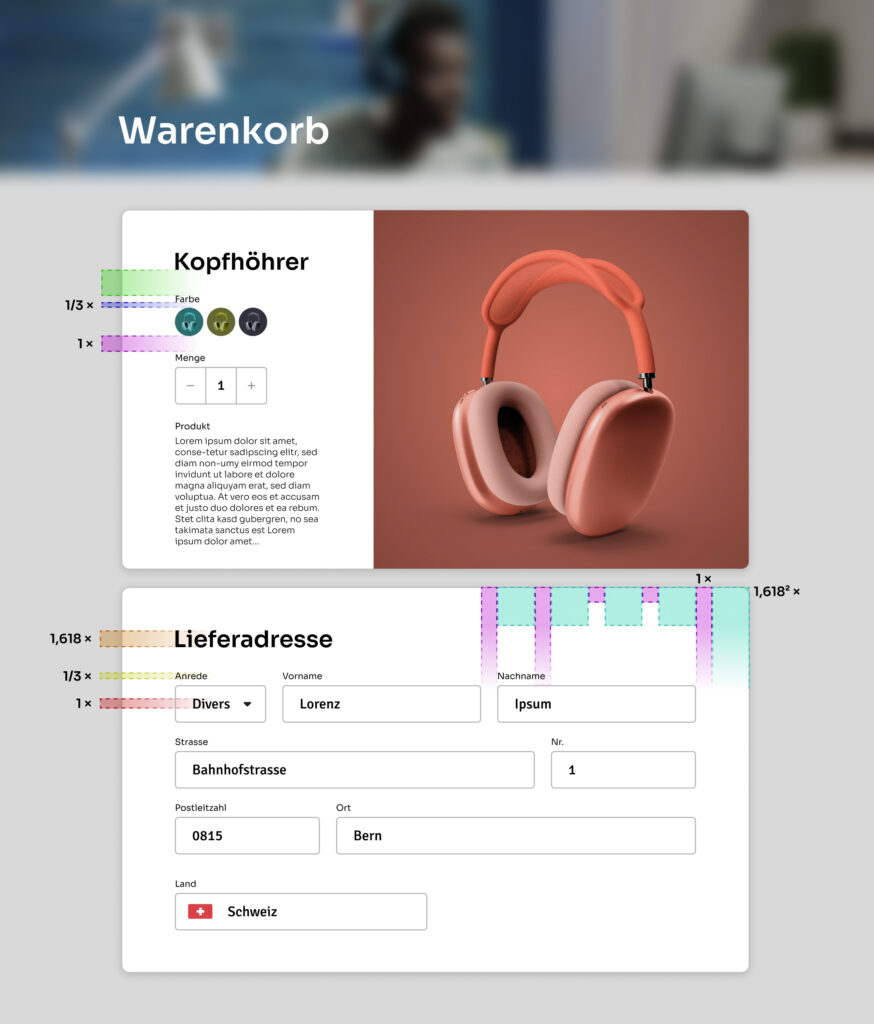
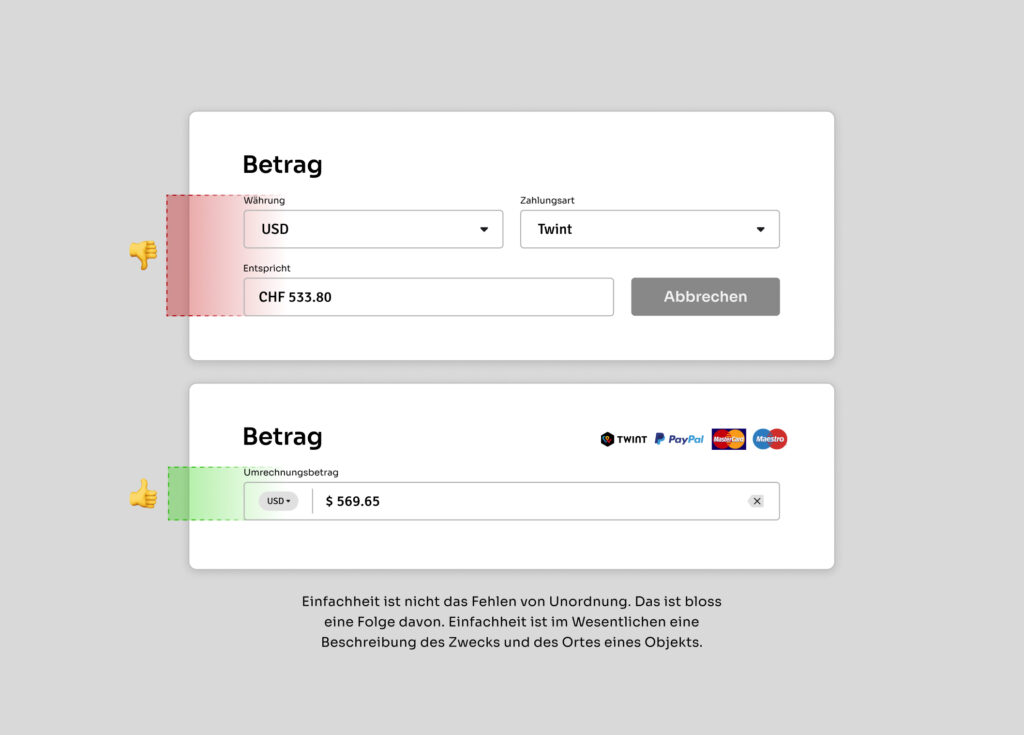
Genug Abstand zwischen den Eingabefeldern, eine angenehme Schriftgrösse, die Schriftwahl, die Farbwahl, die Grösse der Eingabefelder, gut platzierte Beschriftungen der Eingabefelder, ein optimiertes Nutzererlebnis für Desktop und Smartphone sind die kleinen Dinge im Rahmen der Customer Journey, auf die es ankommt.
Tipp: Ein schlechtes Autofill ist auf Mobile ein Conversion-Killer. Stellen Sie daher sicher, dass die «klassischen Felder» wie Vor- und Nachname, Strasse, etc., aber auch Zahlungsfelder wie z.B. die Kreditkartennummer im Formular richtig benannt sind.

Sei verständlich!
Konversionsstarke Webformulare formulieren konkret, was sie von ihren Nutzern wollen. Statt «Name» differenziert das Formular bei Bedarf zwischen Vorname und Nachname. Auch bei dem Feld «Adresse» unterscheidet das Formular, ob Strasse und/oder Ort angegeben werden müssen.
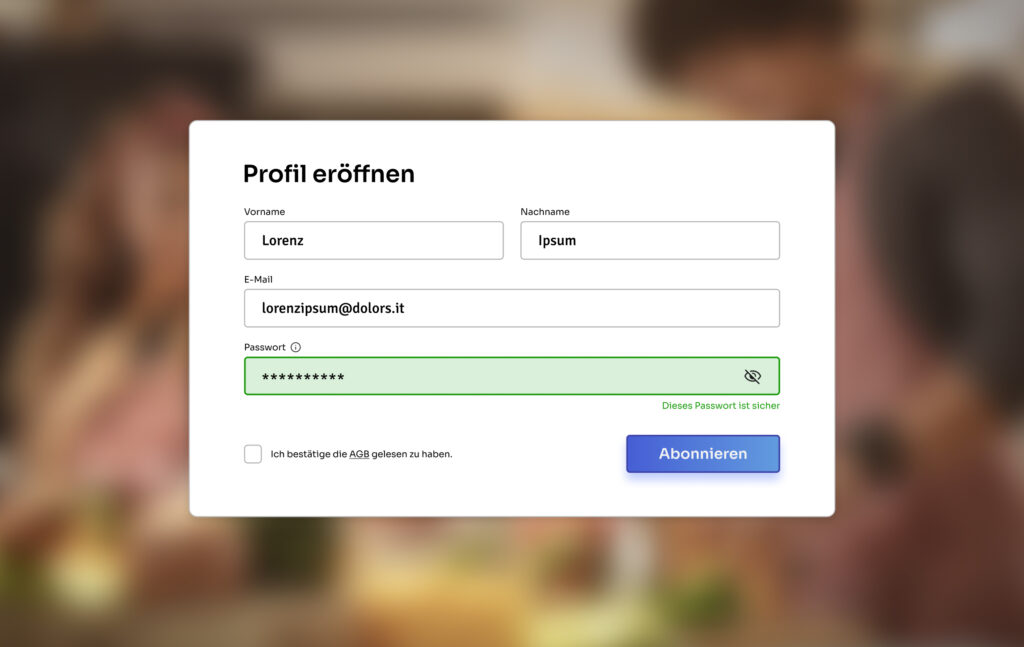
Dasselbe gilt für eindeutige Anweisungen in der Nähe von Eingabefeldern oder per Tooltip. Ein Formular sollte kein Quiz sein. Wer potenzielle Kunden zur Conversion motivieren möchte, nutzt die Überschrift des Formulars als Aufruf zum Handeln (Call-to-Action). Wie eine Schlagzeile gibt die Headline genau an, was derjenige bekommt, der sich über das Formular registriert. Ob es sich dabei um eine kostenlose Testversion eines Produkts handelt, einen Gutschein oder ein E‑Book – eine konkrete Handlungsaufforderung verbessert die Conversion im Vergleich zum einfachen «Absenden»-Button.
Ein positives Feedback beim Ausfüllen von Webformularen steigert nachweislich die Zufriedenheit. Eine Inline-Validierung zeigt Fehlermeldungen in Echtzeit an und hilft Nutzern, Fehler zu reduzieren. Wird ausserdem bei richtigen Angaben ein positives Feedback erzeugt (z. B. durch ein grünes Häkchen), verbessert das die UX.

Fazit
Um mit Webformularen die Conversion Rate zu steigern, sind zusammengefasst drei Dinge zu beachten. Das Formular muss
- effektiv
- effizient und
- nutzerfreundlich sein.
Wer diese drei Anforderungen professionell umsetzt und auf die kleinen Details achtet, steigert seine Chancen für eine höhere Reichweite, verbessert die Conversion Rate und respektiert die Bedürfnisse seiner (potenziellen) Kund:innen.