Bentogrids: Die Revolution im Webdesign durch strukturierte Flexibilität
Die Evolution des Webdesigns bringt kontinuierlich innovative Konzepte hervor, die darauf abzielen, die User Experience zu verbessern und die Effizienz der Content-Darstellung zu maximieren. Eines der bemerkenswertesten Konzepte, das in den letzten Jahren an Popularität gewonnen hat, ist das Bentogrid. Dieser Ansatz definiert, wie Inhalte strukturiert und präsentiert werden, und bietet eine harmonische Balance zwischen Ästhetik und Funktionalität.

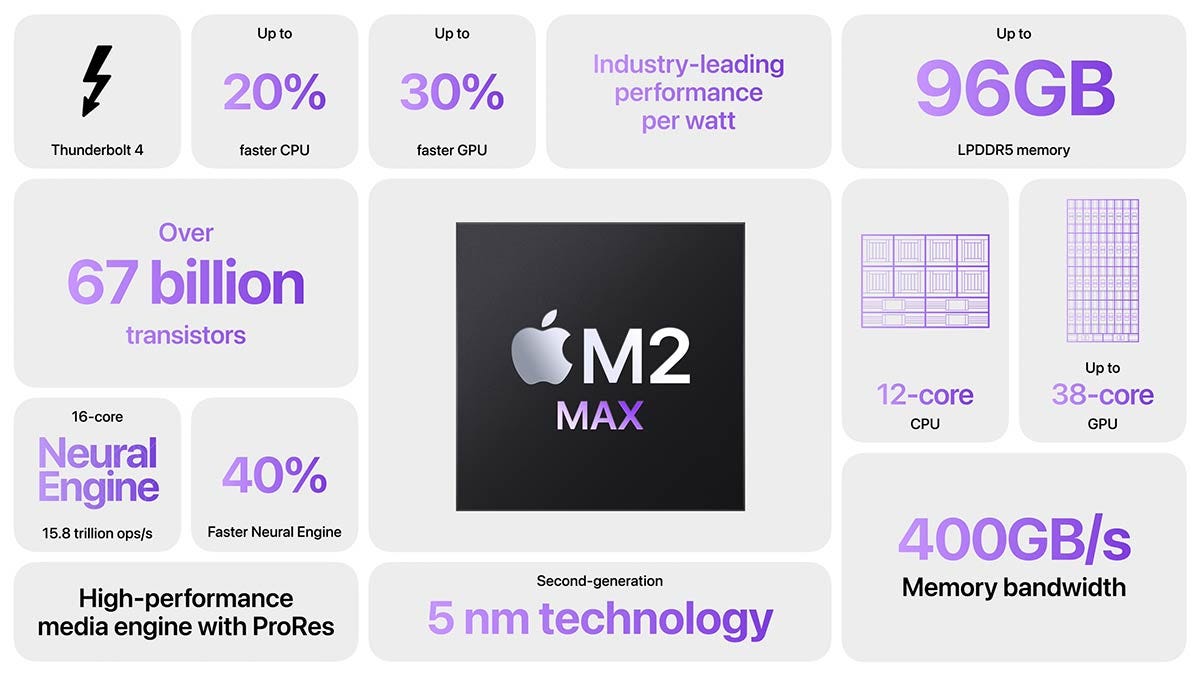
Beispiel eines Bentogrids von Apple
Die Philosophie hinter Bentogrids
Die Idee des Bentogrids stammt aus der japanischen Bento-Box – einer Mahlzeit, die aus verschiedenen Komponenten in einzelnen Fächern einer Box besteht, wobei jedes Fach sein eigenes, einzigartiges Gericht enthält. Im Webdesign übertragen, ermöglicht das Bentogrid-System eine ähnlich geordnete, aber flexible Anordnung von Inhalten auf einer Webseite. Diese Methode bricht mit der traditionellen Rasteranordnung und erlaubt es Designern, Elemente frei zu platzieren, während sie dennoch eine strukturierte Gesamtkomposition beibehalten.

Beispiel Bentobox (Quelle: fooby)
Vorteile von Bentogrids im modernen Webdesign
Adaptive Layouts: Bentogrids passen sich nahtlos an verschiedene Bildschirmgrößen und Gerätetypen an, was sie ideal für responsives Design macht. Diese Flexibilität gewährleistet, dass die Webseite auf allen Geräten gut aussieht und funktioniert.
Verbesserte User Experience: Durch die strukturierte Flexibilität von Bentogrids können Designer Inhalte auf eine Weise organisieren, die die User Experience verbessert. Nutzer finden schneller, wonach sie suchen, und die Navigation durch die Seite wird intuitiver.
Ästhetische Freiheit: Bentogrids bieten Designern eine kreative Freiheit, die mit herkömmlichen Rastern nicht möglich ist. Sie können visuell ansprechende Layouts erstellen, die Inhalte auf einzigartige Weise hervorheben und die Markenidentität stärken.
Anwendung von Bentogrids
Die Implementierung von Bentogrids erfordert ein tiefes Verständnis von Webdesign-Prinzipien und eine enge Zusammenarbeit zwischen Designern und Entwicklern. Es beginnt mit der Planung des Inhaltslayouts unter Berücksichtigung von Benutzerführung, Ästhetik und Funktionalität. Moderne Webentwicklungstools und Frameworks unterstützen die technische Umsetzung von Bentogrid-basierten Designs, wobei CSS Grid und Flexbox häufig zum Einsatz kommen.
Schlussfolgerung
Bentogrids repräsentieren einen spannenden Fortschritt im Bereich des Webdesigns, indem sie eine optimale Balance zwischen strukturierter Ordnung und kreativer Freiheit bieten. Ihre Fähigkeit, adaptiv, nutzerfreundlich und ästhetisch ansprechend zu sein, macht sie zu einem wertvollen Werkzeug für Designer, die bestrebt sind, innovative und effektive Webseiten zu erstellen.