Was ist das Besondere an einem Button? Zunächst einmal ist die Aufgabe eines Buttons als Schaltfläche zu dienen, damit Sie eine Aktion ausführen können. Das klingt zunächst simpel, aber dahinter versteckt sich ein gut durchdachtes Design. Wir von Maxomedia sind eine Digitalagentur in Bern, die eine jahrelange Erfahrung in diesem Bereich hat.
Deshalb kümmern wir uns darum, Buttons passend zum UX und UI Design zu entwerfen: Buttons, die dazu einladen, geklickt zu werden. In diesem Artikel zeigen wir Ihnen, worauf wir als Digitalagentur bei der Gestaltung von Buttons achtgeben.
1. Die Auswahl der Farbe
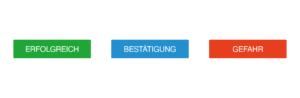
Regel Nummer 1 lautet, dass ein Button hervorstechen muss. Dies kann am besten durch eine auffallende Farbe erreicht werden. Am ehesten eignet sich eine Farbe, die hell ist und eine hohe Sättigung hat. Ausserdem sollte sie einen Kontrast zu den anderen Farben auf der Webseite bilden. Wir ziehen bei der Farbauswahl auch die verschiedenen Elemente einer Schaltfläche mit ein. Dazu gehört der Text, die Schaltfläche, die Umrandung und der Schatten des Buttons.

2. Die Anzahl der Button
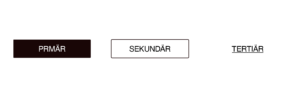
Wer die Wahl hat, hat die Qual. Darum stellen wir sicher, dass der wichtigste Button am stärksten hervorsticht. Das kann manchmal etwas schwierig sein, da viele Aktionen auf einer Webseite miteinander konkurrieren. Die Lösung dafür lautet, zu überlegen, welche Aktionen die höchste Priorität haben. Die Buttons mit der höchsten Priorität platzieren wir im UX und UI Design an Stellen, sodass sie nicht in Konkurrenz zueinanderstehen.
3. Das richtige Design
Die Weisheit aus der Designlehre „Weniger ist mehr“, trifft auch auf die Gestaltung des Buttons zu. Die Digitalagentur Maxomedia hält das Design so einfach wie möglich. Dabei geht es uns in erster Linie um eine seriöse Wirkung des Buttons. Ein Button, der versucht, durch überladene Effekte die Aufmerksamkeit auf sich zu ziehen, wirkt beim Betrachter als unseriös. Zudem zeigen Studien, dass ein simpler Button, mit einer weissen Schriftfarbe, am ehesten geklickt wird.

4. Der Text auf dem Button
Der Text auf dem Button erklärt, was seine Aufgabe ist, und sollte daher einladend klingen. Ein befehlender Ton ist daher kontraproduktiv. Deshalb bleiben wir konkret und verzichten auf generische Begriffe wie „Ok“. Viel hilfreicher sind aktive Verben, die auf einen direkten Vorgang hinweisen. Dadurch verstehen die Benutzer schneller, zu welcher Aktion der Button sie führt.
5. Aufmerksamkeit auf sich ziehen
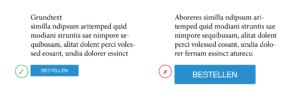
Vielleicht wünschen Sie sich bei Ihrem Button einen Trigger, der die Benutzer dazu einlädt draufzuklicken? Das ist kein Problem für uns, dass wir durch ein kleines Dialogfeld in der Nähe des Buttons erreichen. In dieses Feld schreiben wir, was die Benutzer erwartet, wenn sie die Schaltfläche aktivieren. Empfehlungen von anderen Usern sind ebenso hilfreich und schaffen Vertrauen in die auszuführende Aktion.
6. Den nächsten Schritt einleiten
Egal, was die Benutzer auf der Webseite auszuführen haben, es muss immer klar sein, was als Nächstes folgt. Bei einer Kaufabwicklung werden die Käufer durch die verschiedenen Schritte geleitet, die deren Bestätigungen erfordert. Das heisst, dass das Ziel für die Käufer immer erkennbar sein muss. Der Button übernimmt dabei die Aufgabe, die Käufer durch diesen Prozess mit klaren Aussagen zu leiten.
7. Die Grösse des Buttons
Bei der Grösse des Buttons geht es darum, dass er nicht zu klein oder zu gross ist. Ein zu kleiner Button fällt nämlich weniger auf, während ein zu grosser, unseriös wirkt. Ein guter Gradmesser ist das Verhältnis zu den anderen Elementen auf der Webseite. Der Button sollte grösser sein, als die anderen Elemente, damit er schnell auffällt. Er sollte aber nicht zu gross sein, indem er die anderen Elemente durch seine Präsenz erdrückt.

8. Die Textlänge auf dem Button
Die passenden Wörter für einen guten Text auf einem Button zu finden, kann etwas schwierig sein. Auf der einen Seite, sollte er seine Funktion erklären und auf der anderen, kurz und knapp sein. Wir überlegen uns deshalb einen Satz, der seine Funktion erklärt, und kürzen diesen auf die notwendigen Informationen. Ein Beispielsatz könnte folgendermassen lauten, „Laden Sie hier hilfreiche Dokumente herunter“. Wir kürzen ihn dann auf, „Dokumente herunterladen“ und schaffen Kontext durch Text, der den Button umgibt.

9. Nicht mit Links zu verwechseln
Werfen Sie Buttons nicht mit Links in einen Topf. Ein Link hat die Aufgabe, die Benutzer zu einem anderen Ort zu führen, während der Button sie eine Aktion ausführen lässt. Deshalb ist es eine schlechte Idee, einen Link als Button zu tarnen, um die Benutzer durch die Webseite zu lotsen. Das führt zur Verwirrung und wird als schlechter Stil angesehen.
10. Die Platzierung bei kleinen Fenstern
Der Ort auf der Webseite, wo der Button platziert wird, ist von grosser Bedeutung. Die Benutzer haben ein intuitives Gespür, an welchen Orten sie nach einem Button Ausschau halten müssen. Das liegt auch ein wenig daran, dass die meisten Webseiten der gleichen Aufbaulogik folgen. Aber viel wichtiger ist die Sehgewohnheiten von Benutzern. In der westlichen Welt sind wir daran gewöhnt, von links nach rechts zu lesen. Darum ist ein Button auf einem kleinen Bildschirm unten rechts am besten aufgehoben, weil unsere Augen nach dem Überfliegen der Seite dort landen.

11. Die Platzierung bei einem Vollbild
Bei einem Vollbild, also einem Bildschirm, der die komplette Breite hat, ist die Regel umgekehrt. Ein solcher Bildschirm hat mehr leeren Raum um die Elemente, weshalb sich die Augen auf das Erste, was auf dem Bildschirm zu sehen ist, konzentrieren. Und das ist der Ort oben links. Darum empfehlen wir, dort die wichtigsten Funktionen als Erstes zu platziert.
12. Eine falsche Entscheidung rückgängig machen
Wenn Sie Ihre Kunden vor falschen Entscheidungen bewahren wollen, dann bietet sich ein Button an, der diese Entscheidung rückgängig macht. Wir gestalten in diesem Fall für Sie einen Button, der den Befehl hat, die Aktion umzukehren oder zu löschen.