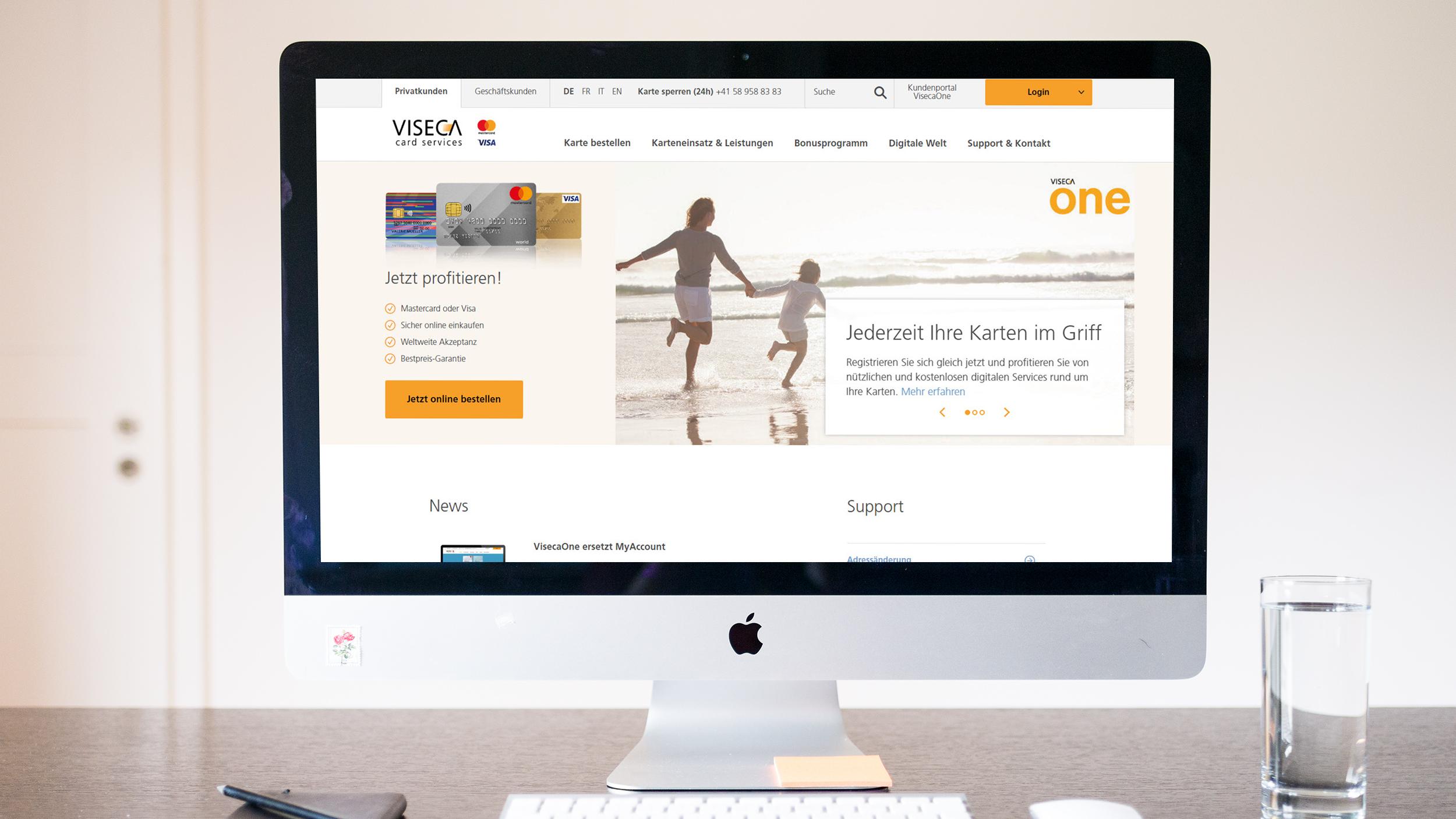
2017 unterzogen wir die Website www.viseca.ch einem Relaunch. Seit diesem Zeitpunkt optimieren wir die Webplattform wöchentlich hinsichtlich SEO, dem Content und der User Experience.
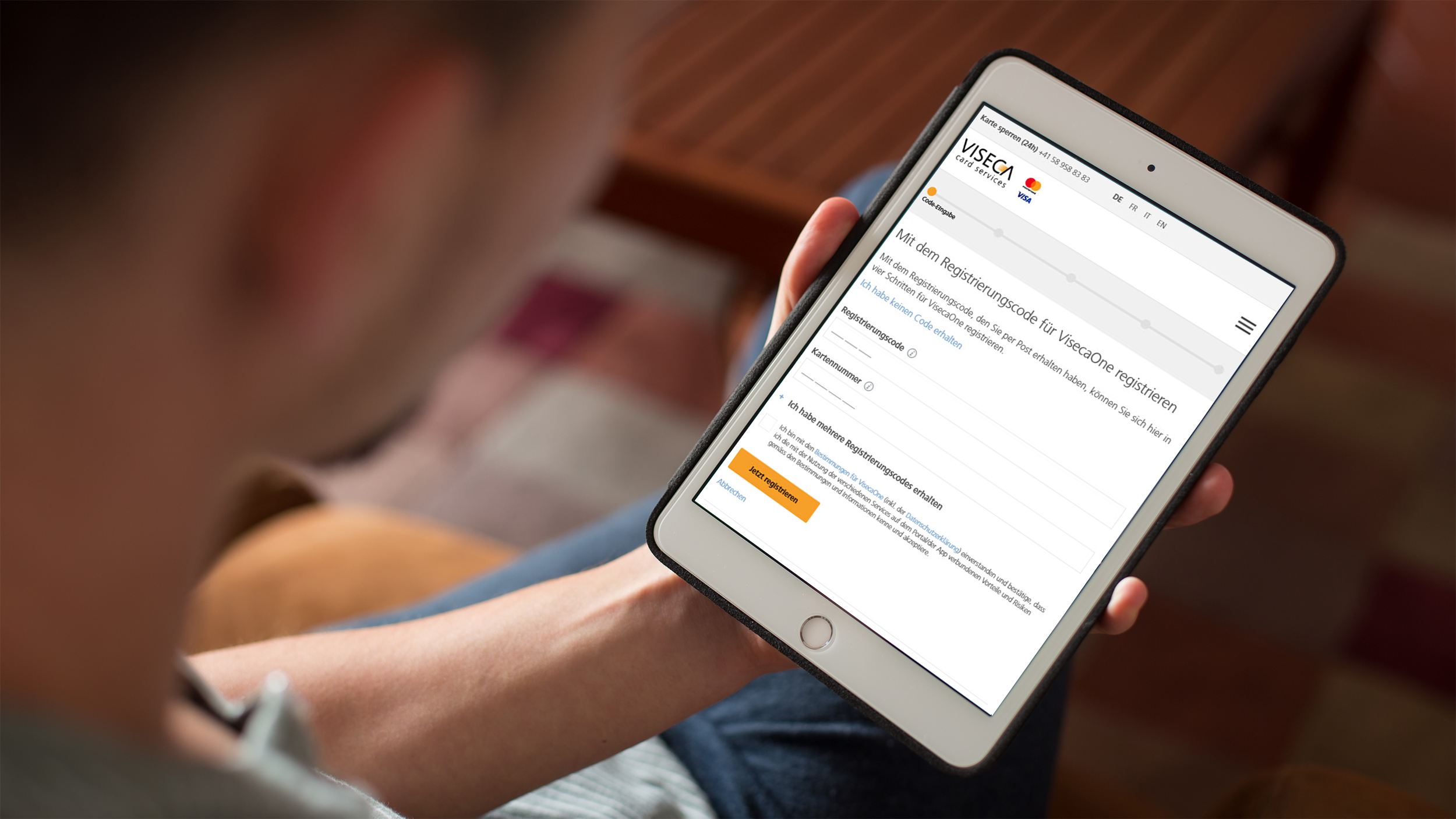
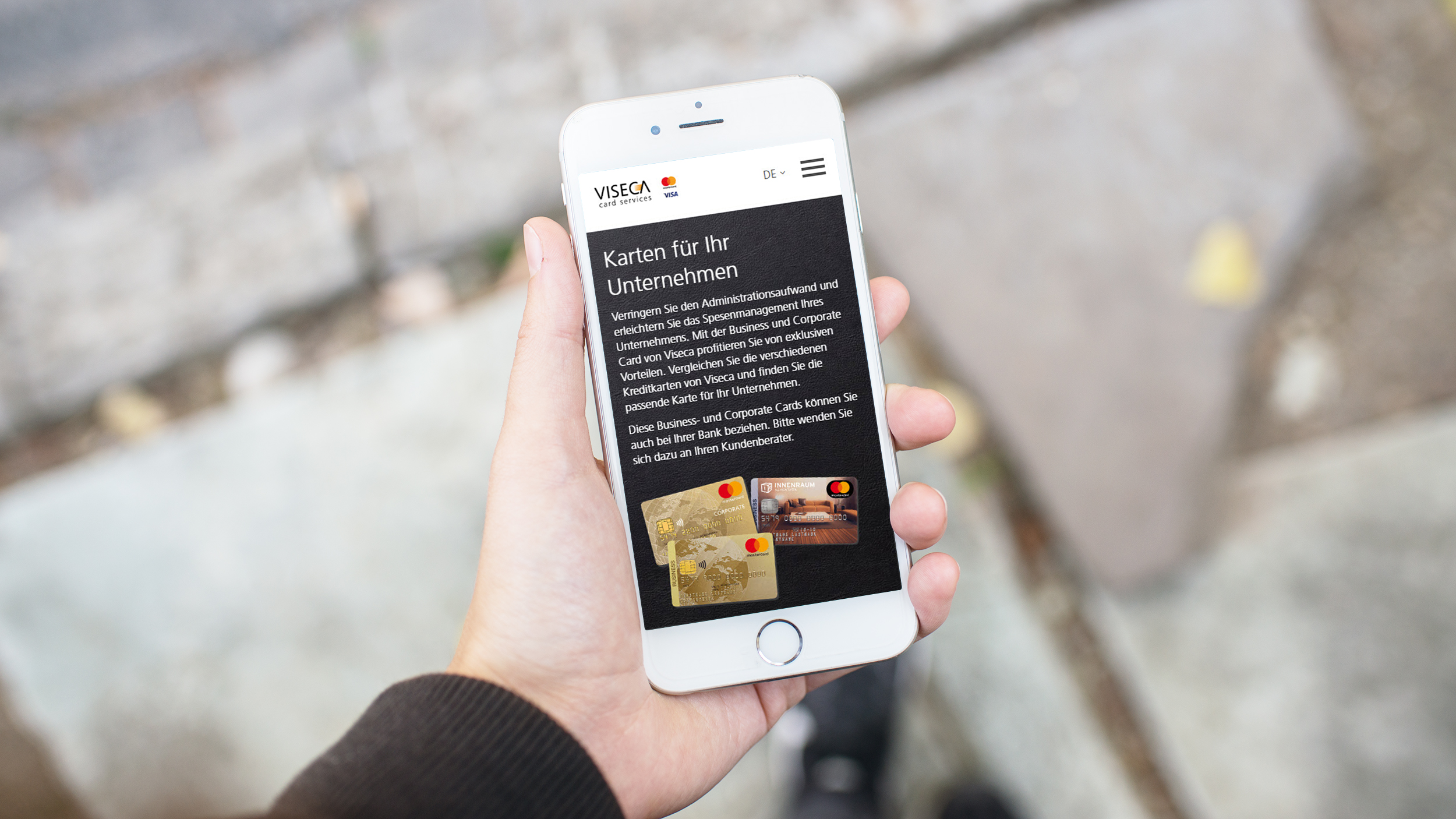
Von der Bestellung einer neuen Kreditkarte bis hin zur Anmeldung in das persönliche Kundenkonto auf VisecaOne: Auf www.viseca.ch haben wir digitale Prozesse für Privat- und Geschäftskunden zusammengeführt. Somit erhalten die User:innen einen digitalen Hub, um alle Produkte und Services von Viseca nutzen zu können. Ein Responsive Webdesign ist dabei selbstverständlich.
Realisiert haben wir das Projekt mit einer Vielzahl von internen wie externen Stakeholdern. Nebst der hauseigenen IT waren Agenturen aus den Bereichen SEO, Analytics und Corporate Design beteiligt. Dank effizientem Co-Working mit unseren Partnern konnten wir am Ende alle Puzzleteile erfolgreich zusammenführen.
Die neue Webseite präsentiert sich in vier Sprachen. Als zentrales Grundgerüst der Website fungiert dabei das Content Management System von Kentico. Praktischerweise verfügt dieses über Schnittstellen zum digitalen Service VisecaOne sowie zum Asset Management Tool Censhare der internen IT, sodass Viseca Bilder und FAQs mit ihren bestehenden Prozessen verwalten kann. Beim Frontend wurden auf klassische Frameworks in den Bereichen HTML, CSS und JS gesetzt.
Da es sich hierbei um ein Kreditkarteninstitut mit sensiblen Daten handelt, sorgen Loadbalancer mit mehreren redundanten Servern für die grösste Sicherheit. Für eine effiziente Verwaltung des Inhalts, haben wir den Content Management-Prozess entsprechend optimiert.
Doch erst nach dem Relaunch ging es richtig los: Seit 2017 wird die Seite stetig optimiert. Dabei gehören Konkurrenzanalysen genauso wie Usability Tests zu unserem Repertoire. Das Ziel dabei ist es, das UI so zu optimieren, dass die Zielsetzungen von Viseca erfüllt werden. Damit dies gelingt, muss natürlich die User Experience für die Besucher:innen stimmen. Daher ist es unser grösstes Ziel, die Customer Journey so zu gestalten, dass die Bedürfnisse sowohl von Viseca als auch der Besucher:innen befriedigt sind.